LaravelにCSSフレームワークMaterialize CSSを導入する方法
Table of Contents
LaravelにCSSフレームワークMaterialize CSSを導入する
CSSフレームワークとは?
アプリの見た目を整えるにはCSSという言語を使用します。
しかし、CSSの知識がなくてもCSSフレームワークを使用すれば簡単に綺麗なレイアウトに整えてあげることができます。
Laravelの開発でよく使用されるSSフレームワークは下記になります。
ここでは、Materialize CSSの使用方法をみていきましょう!
Materialize CSSを使ってみる
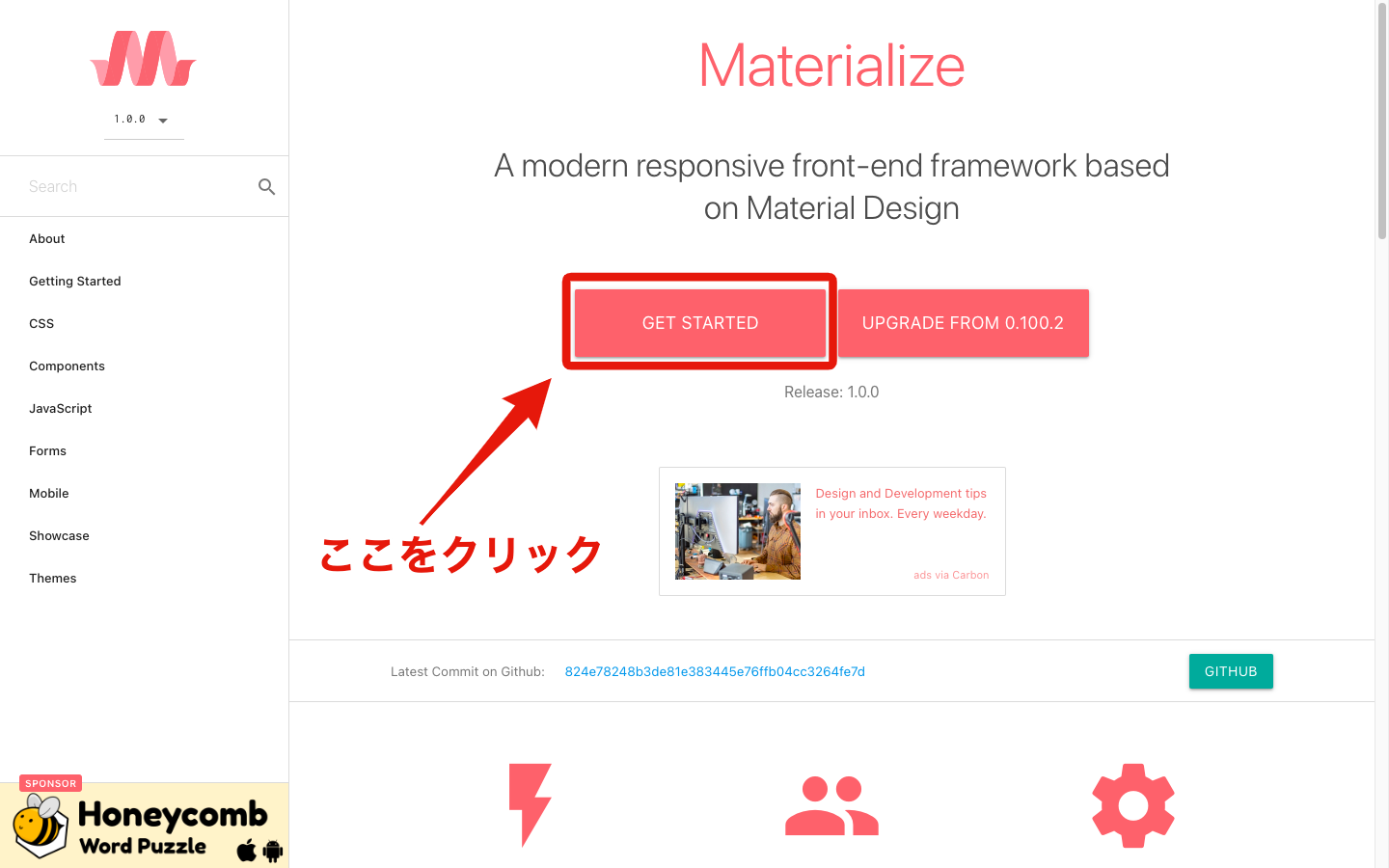
こちらの公式ページにアクセスします。
マテリアライズを使用するためには、少し準備が必要です💡
いくつか方法がありますが、ここではCDNとファイルをダウンロードする方法をみていきます。
どちらの方法でもまずは下記のボタンをクリックします。

導入準備 ①CDNを使用する方法
まずはCDNを使用する方法を見ていきます。
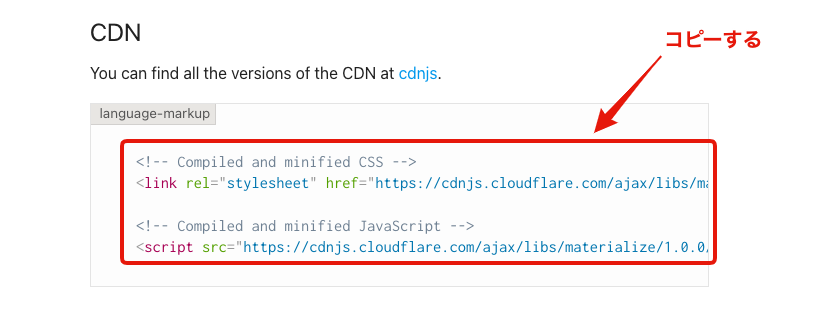
下記のCDNの箇所のコードをコピーします。

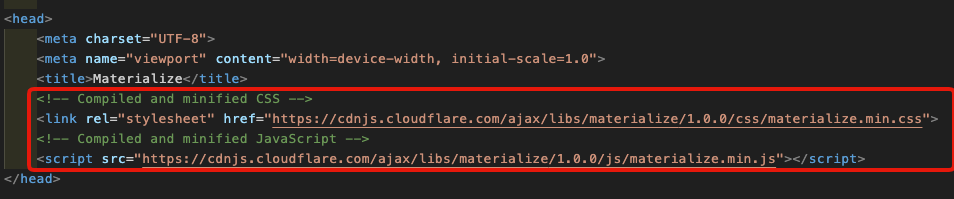
コードに挿入します。
headタグの中に貼り付けます。

CDNを使用した場合、手順はこれだけになります!!
導入準備 ②ダウンロードする方法
続いて、ダウンロードして導入する方法もみていきましょう。

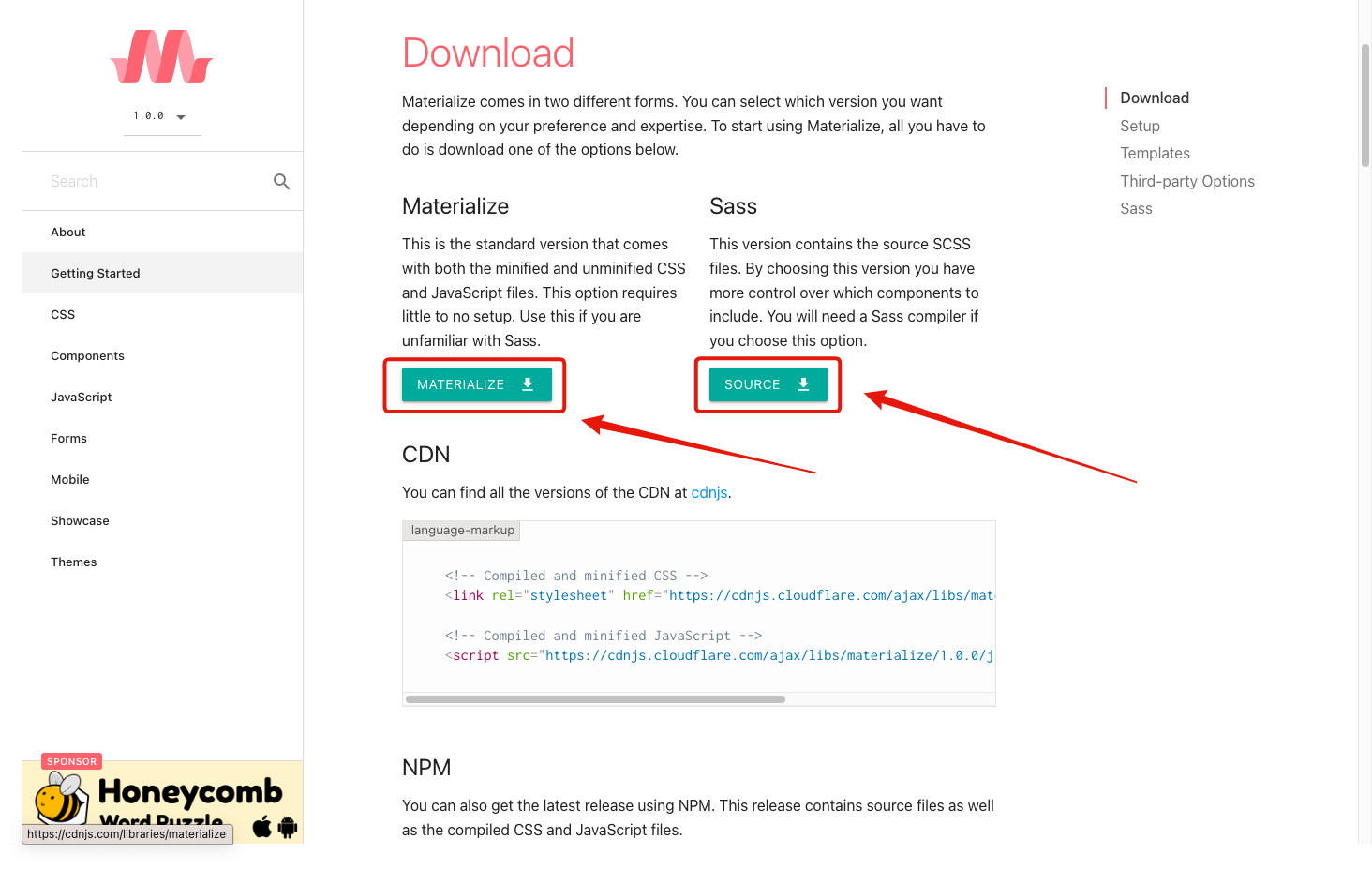
下記のどちらかのボタンをクリックしてダウンロードします。

ダウンロードしたフォルダを見てみると、下記のようになっています。
この中のcssとjsフォルダを自分のプロジェクトフォルダに配置しましょう。

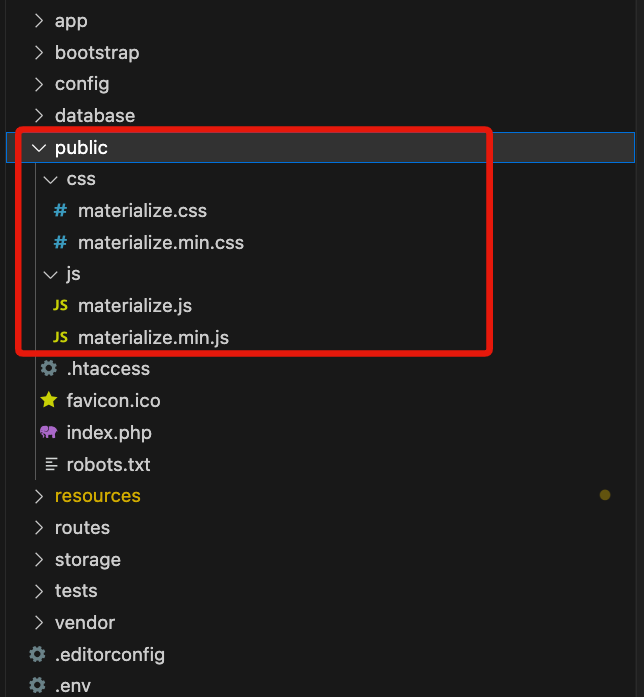
Laravelの場合はpublicフォルダの直下におきます。
cssとjsをそれぞれ下記のように配置します。

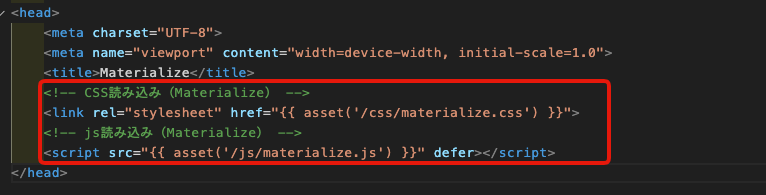
これらのファイルをviewファイルで読み込みます。
下記のようにasset関数を使用して読み込むことができます。
<!-- CSS読み込み(Materialize) -->
<link rel="stylesheet" href="{{ asset('/css/materialize.css') }}">
<!-- js読み込み(Materialize) -->
<script src="{{ asset('/js/materialize.js') }}" defer></script>
headタグの中に記述しましょう。

ダウンロードの導入手順は以上になります!
導入確認(CDNとダウンロード共通)
試しにCSSとJavaScritptが読み込めているか確認したいので、今回はDropdownボタンを作成してみます。
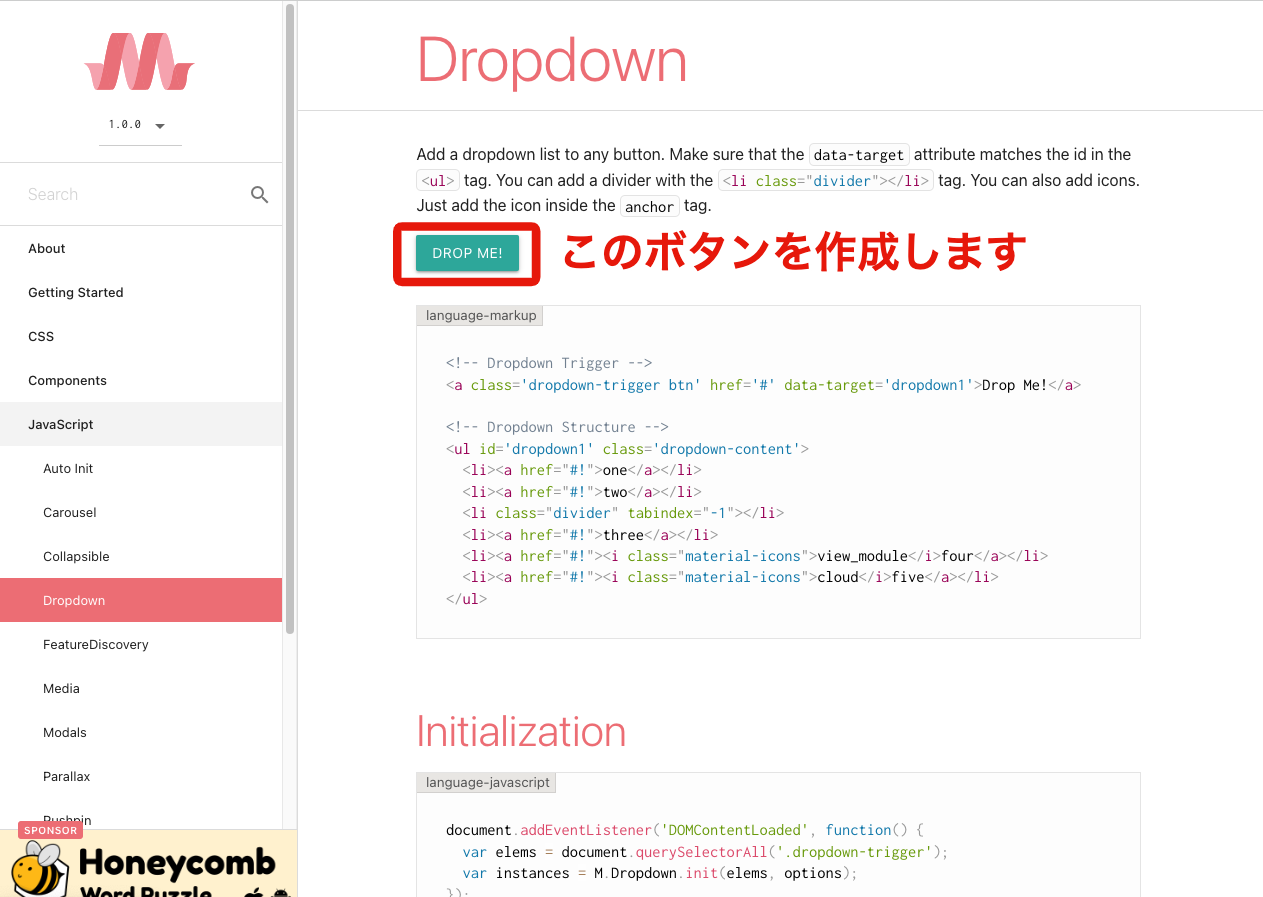
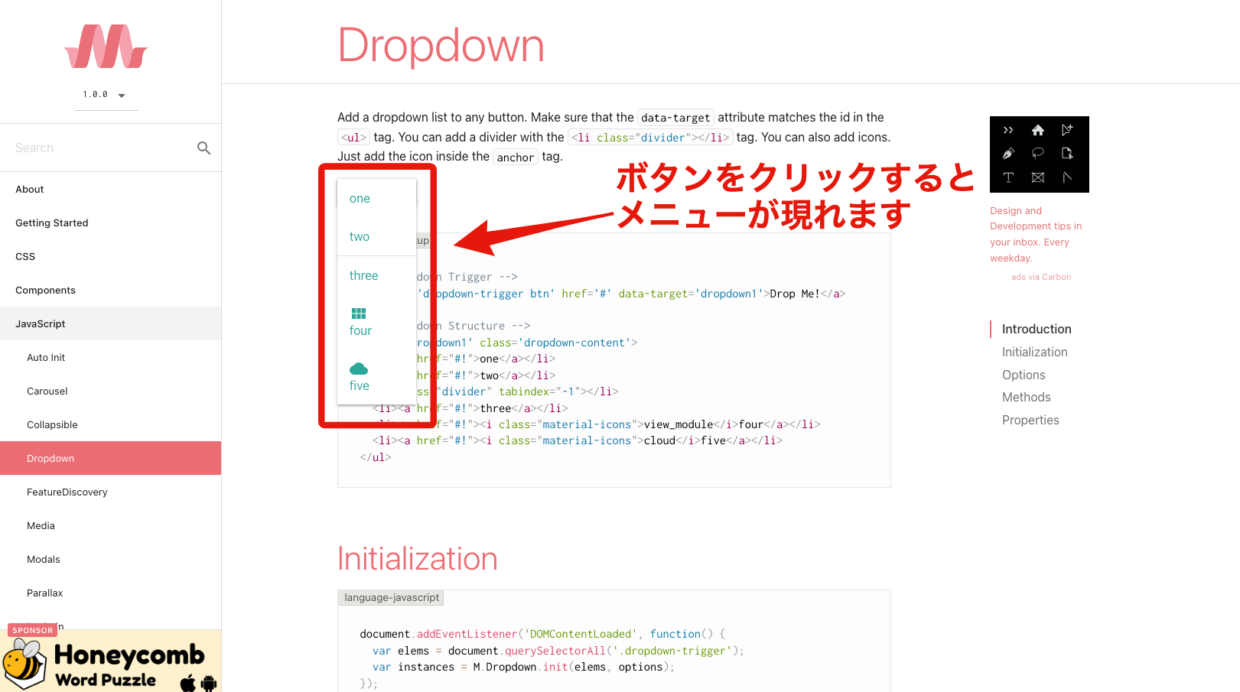
まず、デモが観れるので確認してみましょう。

続いて、下記をクリックします。

このDROP ME!と書かれているボタンを作成してみます。


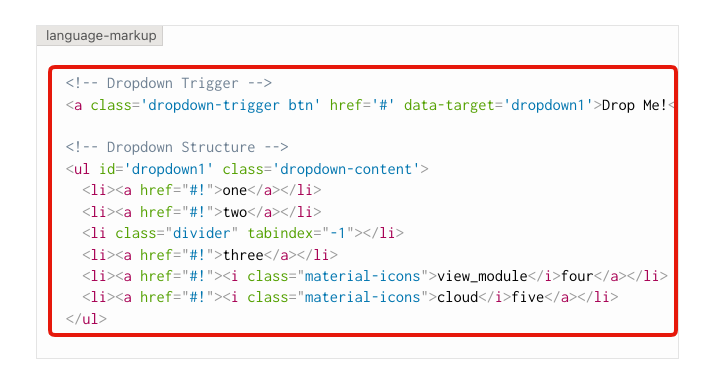
確認できたので、ボタンの下にある下記のコードをコピーします。

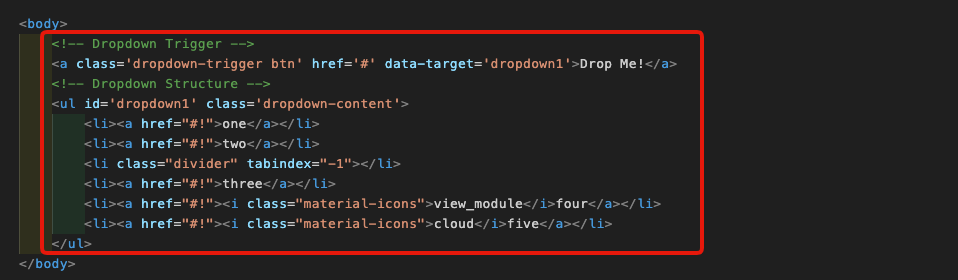
自分のファイルに記述します。

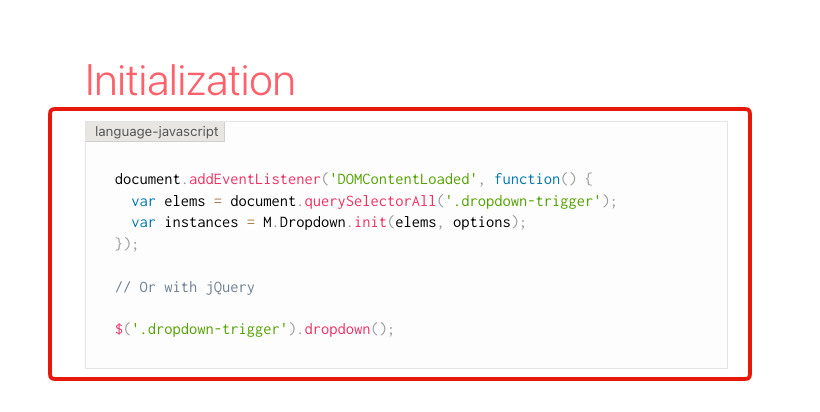
下記のコードもコピーします。

このようにペーストします。
※上記のコードは、JavaScriptなので、scriptタグで囲います。貼り付ける場所はbodyタグの閉じタグの上にしてください。
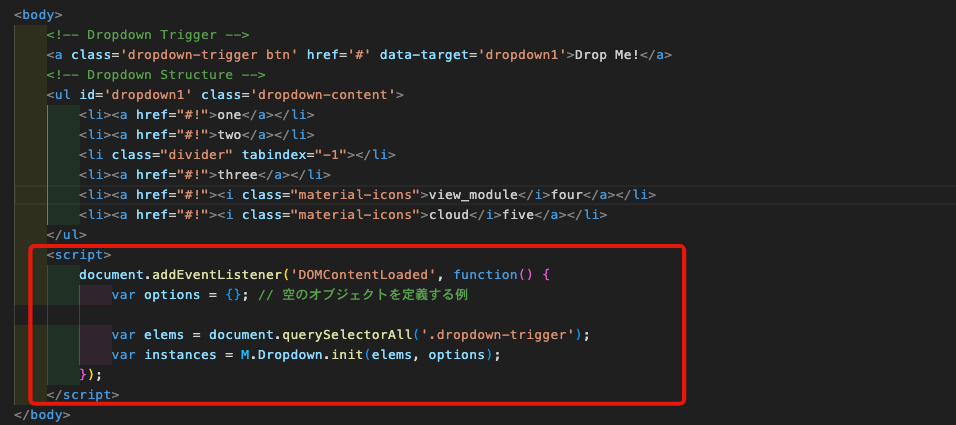
また、このままだとボタンを押してみてもメニューが出てこないので、下記のコードを追加します。
var options = {}; // 空のオブジェクトを定義

ボタンが表示されていることを確認します。

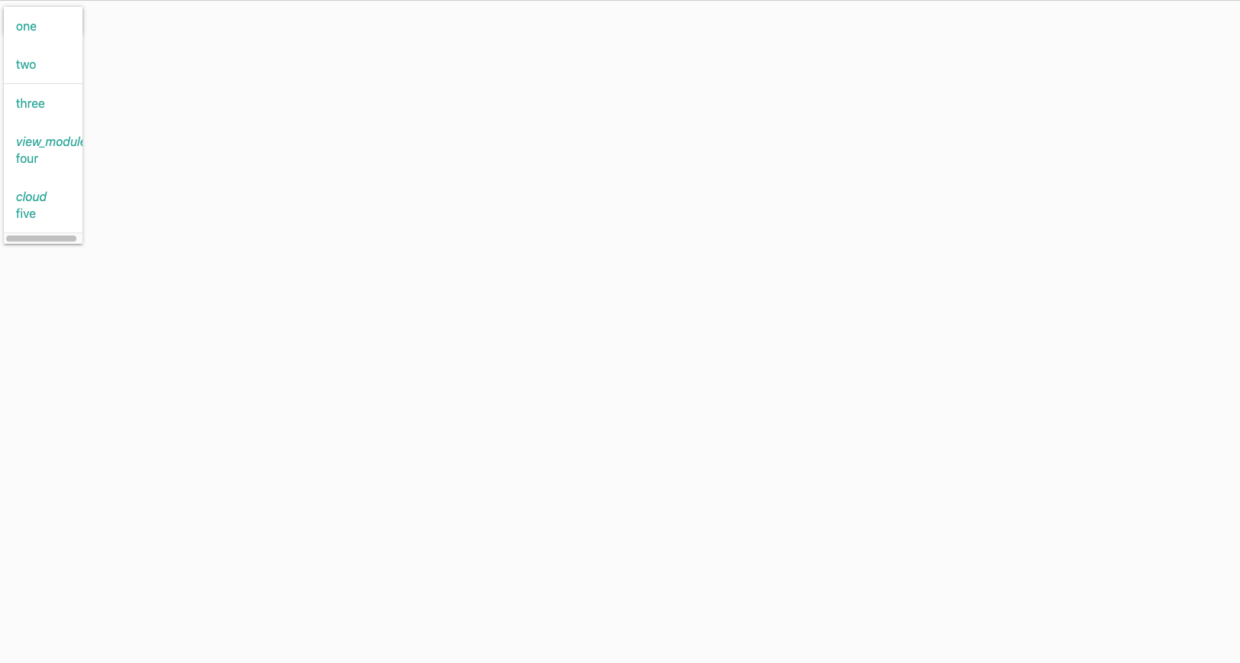
ボタンをクリックしてみるとこのような表示になります。
CSSとJavaScriptの読み込みは上手くいっているようですがデモのようにアイコンが表示されていません。

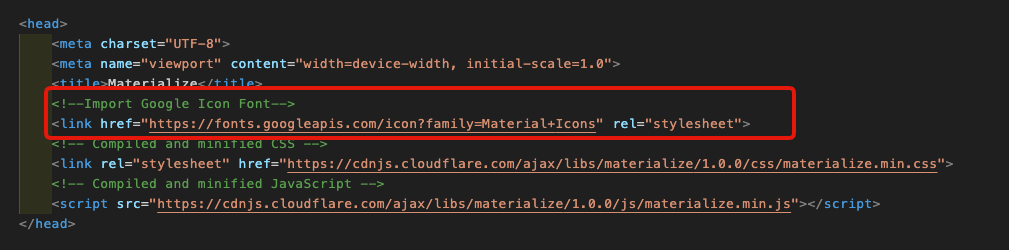
デモのようにアイコンを表示にしたいので、フォントの読み込みコードを記述します。
<!--Import Google Icon Font--> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">

再度表示を確認してみると、デモと同じようにアイコンも表示できました!
うまく導入ができているようです!
お疲れ様でした!!
次の記事で、Materialize CSSを使用して色々なレイアウトを作成する方法を紹介したいと思います🙌
PICK UP BLOG
kawano'S BLOG
ALL TEACHER'S BLOG
OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報
[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで
Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –
大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3
勝河塾長の何でも相談会勝河塾長の何でも相談会勝河塾長の何でも相談会
OTHER CONTENS
その他のコンテンツ