3分で分かる!WEB制作の全体フロー

Webサイト制作はどのような工程・流れで行われているのでしょうか?
実際に行っている私たちのWeb制作の工程をご紹介できればと思います。
このような方にオススメの記事です。
・Webサイト制作について何もわからない方
・これからWebサイト制作をしてみたいと思っている方
・Webサイト制作会社に就職したいと考えている方
Table of Contents
ホームページ制作の期間と流れ

今回のホームページ制作は、このような案件を想定して解説します。
・古くなった企業サイトのリニューアルプロジェクト
・ページ数は30ページ程度のホームページ
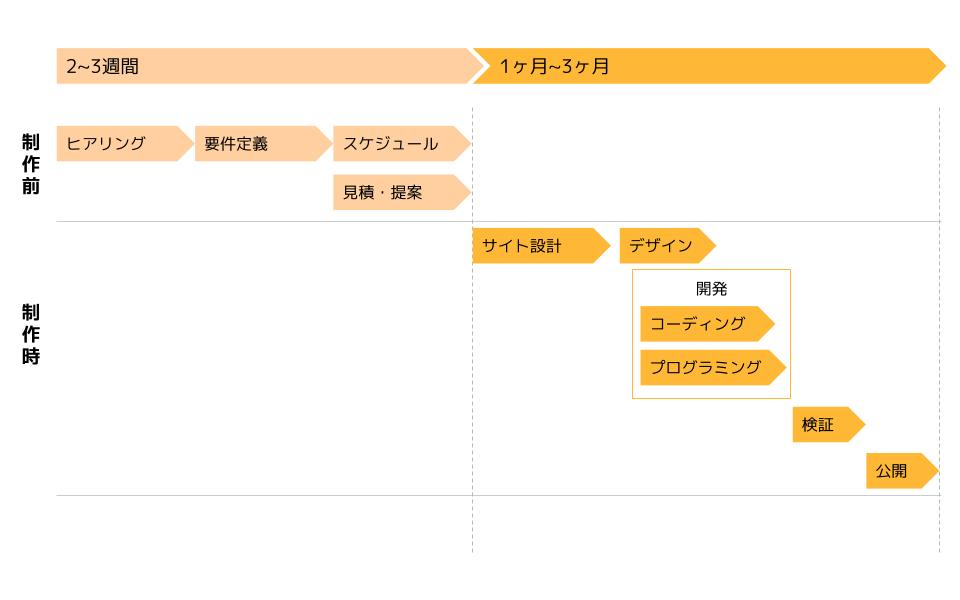
大きく分けて、制作前と制作時の2フェーズに分かれます。
制作前の期間は2~3週間、制作時の期間は1~3ヶ月ほど必要です。
Webサイト制作に着手する前の、Webディレクターの仕事を見てみましょう。
Webディレクターとは?
Web制作の上で欠かせない役割がWebディレクターです。
Webディレクターとは、Webサイトを制作する際にプロジェクト全体を管理し指揮をとる人を指します。
クライアントの要望を聞いてWebサイトの方向性を決定し、デザイナーやプログラマーなどの制作チームをまとめます。
主に、このようなタスクがあります。
☑︎ 企画、提案
☑︎ 工数計算(見積もり作成)
☑︎ ワイヤーフレーム作成
☑︎ 仕様作成
☑︎ 原稿収集 他
クライアントと制作チームを結ぶ橋渡し的な役割を果たすため、ヒアリング力や予算構成の管理も含めたマネジメント力が必要となります。
次に制作のステップを紹介していきます。
制作前

クライアントからヒアリング
最初に、Webサイトやページの制作を依頼してきたクライアントさんと一緒にサイトをつくる目的を明確にしていきます。
現状どのような形でサイトを運用しているのか、またどのような課題感を持っているのか、デザインコンセプトのイメージなどなど、Webサイトをどのように活用していくことが一番正しいのかを確認するためのヒアリングを行っていきます。
要件定義
ヒアリングをもとに、どのような形で制作をしていくことができるかをまとめていきます。
Webサイトをどのような環境でどのように制作していくかを文書化しておくと、Webサイトの制作範囲を明確になります。
例えば、以下のような項目をクライアントとの合意のもと定義します。
・コンセプト
・目的
・ターゲット
・対応範囲
・対応言語
・コンテンツ・機能
・対応画面解像度
・対象ブラウザ
・サーバー要件
・納品物
スケジュール・見積もり・提案
誰がいつまでに何を作る(用意する)のか、いつ完成し、いつ公開できるのかをスケジュール表と見積もりを作成します。
制作側が提案したものに対して、クライアントが納得をした上で初めて制作に入っていきます。
制作時

サイト設計
制作フェーズで一番重要なのが、この「サイト設計」です。
Webサイトに掲載するコンテンツを決めたり、導線を考えたり、仕様を決めたりする工程になります。
・ホームページにどんなページやコンテンツが必要か
・どうやって顧客を集客していきたいのか
・そのためにはホームページにどんな機能が必要なのか
など、ホームページ制作を始めるにあたってサイトの全体像を定めていきます。
この設計図のことをワイヤーフレームといいます。
デザイン
Webサイトを美しく、かつ閲覧しやすいようにレイアウトにあわせてデザインしていきます。PhotoshopやIllustratorなどのグラフィックソフトを使い分けてデザインを行い、Webサイトの配色、アイコン、画像や写真を加工・作成して配置します。
最終的なサイトのゴールがどういうところにあるのかをしっかりと把握をしてデザインを整えていく必要があります。
開発(コーディング・プログラミング)
コーディングは、フロントエンドエンジニアと呼ばれるコーディングをするためのエンジニアが行います。
HTMLやCSS、JSという言語を使って、デザインをWebサイトとして作り上げる工程になります。
プログラミングは、より複雑で難解な仕組みを作るためには、システムを設計し、プログラム開発を行います。
例えば資料請求フォームの作成や、お知らせを管理画面から登録して掲載できる仕組みなどがあります。

検証・修正
ホームページの開発が終わったら最終チェックをします。
納品物のチェック(検収作業)は必ず行わなければなりません。
・ホームページに誤字・脱字がないか?
・正しい情報が、正しいページに掲載されているか?
・スマホで閲覧しても表記が崩れていないか?
・お問い合わせの機能は正しく動作しているか?
など、ホームページに欠陥がないか検証します。
本番公開
本番公開後にも本当に正しく公開できているかをクライアントと再度検証します。
無事に公開できれば、プロジェクトの完了です。
ホームページ公開した後に必要なこと
ホームページを制作して完了!というわけではありません。
その後「運用面」でサポートする場合があります。
クライアントにとってのゴールは、”今後ホームページで集客する”ことです。
場合によってはホームページを制作した後も継続してこのようなサポートする必要があります。
・正常にホームページを運営するための保守・メンテナンス
・ホームページを集客の武器に成長させるための改善
まとめ
いかがでしたでしょうか?
ホームページ制作は、それなりの期間と対応工数がかかることがお分りいただけたかと思います。
☑︎ クライアントからヒアリング
☑︎ 要件定義書
☑︎ スケジュール・見積もり・提案
☑︎ サイト設計
☑︎ デザイン
☑︎ 開発(コーディング・プログラミング)
☑︎ 検証・修正
☑︎ 本番公開
Web制作は「出来上がったWebサイトは全世界から閲覧される」というやりがいのある仕事です。
「OCA」では、現役の講師が在籍しているので、わからないことがあればすぐに聞くことができます。
卒業後も就職や転職サポート、フリーランスとして仕事をするためのアドバイスも受けられます。オンライン授業と個別指導を併用したスタイルで、社会人として働きながら効率よくスキルを身に着けて転職を目指していくことも可能です。
未経験でWebディレクターを目指している方は、ぜひ一度お問い合わせください!
PICK UP BLOG
katsukawa'S BLOG
OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報
[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで
Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –
大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3
ALL TEACHER'S BLOG
LaravelにCSSフレームワークMaterialize CSSを導入する方法LaravelにCSSフレームワークMaterialize CSSを導入する方法LaravelにCSSフレームワークMaterialize CSSを導入する方法
[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話
[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?
[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し
賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ
OTHER CONTENS
その他のコンテンツ