Figmaのきほん | Figmaを使ってUIデザインをはじめよう!

こんにちは、校長の勝河です。
これまでデザインツールといえばAdobeの一強でしたが、最近では様々な企業から展開されています。これから、デザイン設計をする上で一体何からすれば良いのか分からないという状況に陥っている方も多いのではないでしょうか。
今回は初めてデザインツールを触る方に向けて、UIについてとデザインツールFigmaの使い方をご紹介します。
Table of Contents
UIとUIデザインとは?
UIとは

UI(ユーザーインターフェイス)とは、ユーザーとプロダクトの接点のことを指します。
インターフェースという言葉は、異なるモノ同士が接する部分のことを意味しており、特にコンピューター分野でよく使われていました。異なる機器同士の接続部分のことです。
UIは、ユーザーとプロダクト・サービスが繋がる部分です。端的に言うと、「見た目」のことになります。
本質的には「与える機能・体験に即した見た目」ともいえます。
UIデザインとは

Figmaとは?

FigmaとはDylan FieldとEvan Wallaceが共同開発した初の(design tool with real-time collaboration)リアルタイムコラボレーションができるデザインツールです。
どのようにリアルタイムコラボレーションができるかというと、複数人で同時にデザインすることができることです。Google docsやspreadsheetを思い浮かべていただくとイメージしやすいかもしれないです。
Mac / Windows / Webブラウザを使って誰でもデザインを始められ、柔軟さと機能性でユーザー数を伸ばしていますが、日本語の体系的な教材がまだ少ない印象です。
また、Figmaは無料で使うことができます。
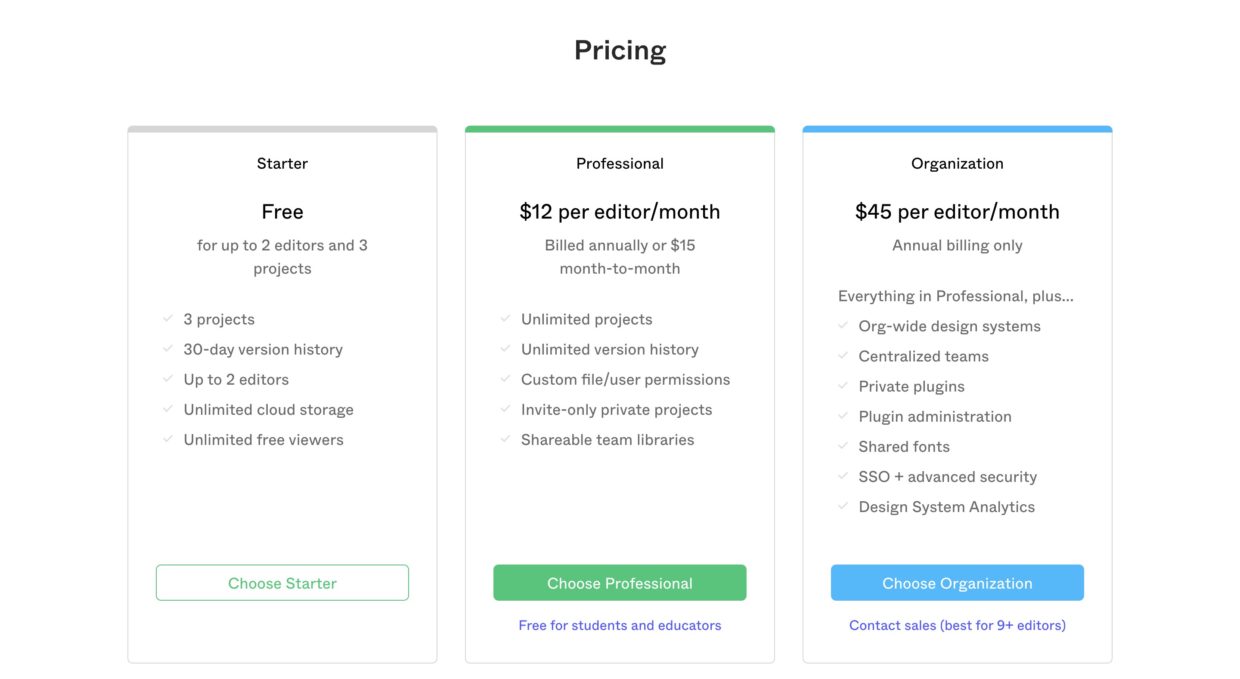
チームで使う場合はプランが3つあり、無料プランだと、3プロジェクトまで無制限で使うことができます。

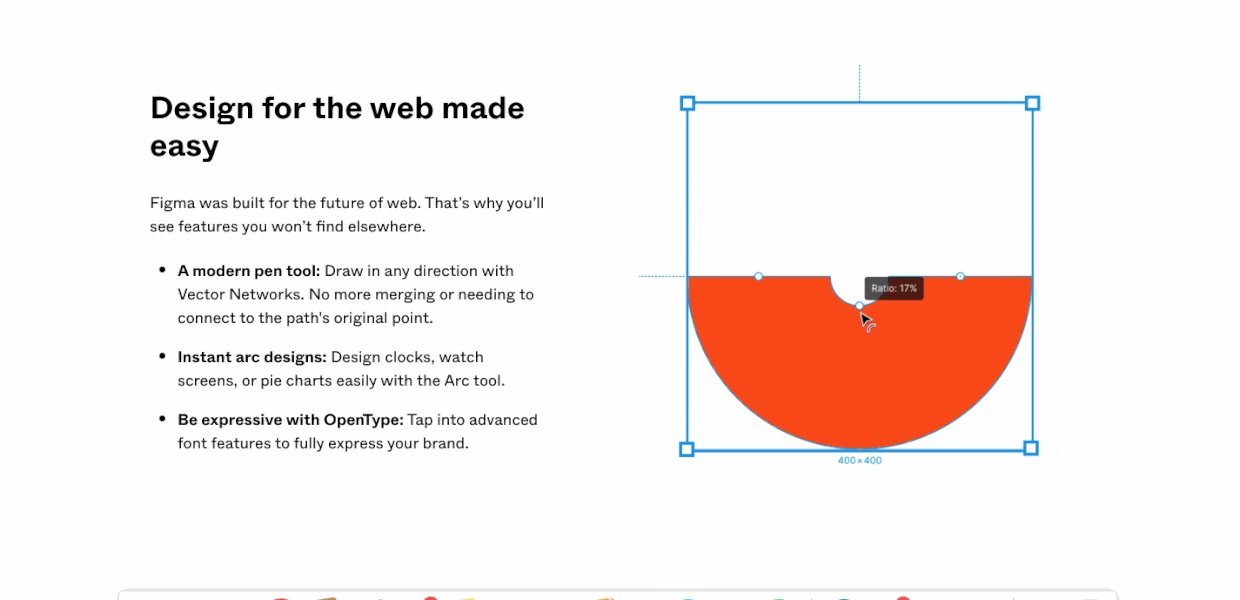
Figmaの特徴
☑︎プラグインなどを入れる必要なく1つのプラットフォーム内でデザインの管理・運用を手軽に出来る
☑︎デザイナー以外の人達を含むチーム内での情報共有・作業が圧倒的に早くできる
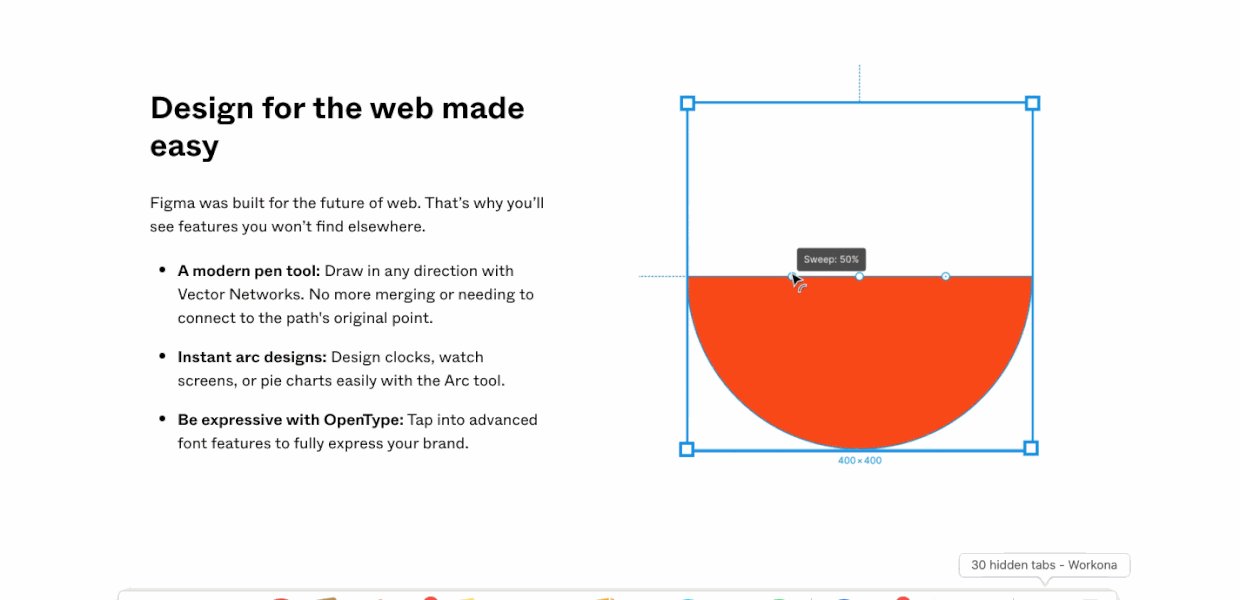
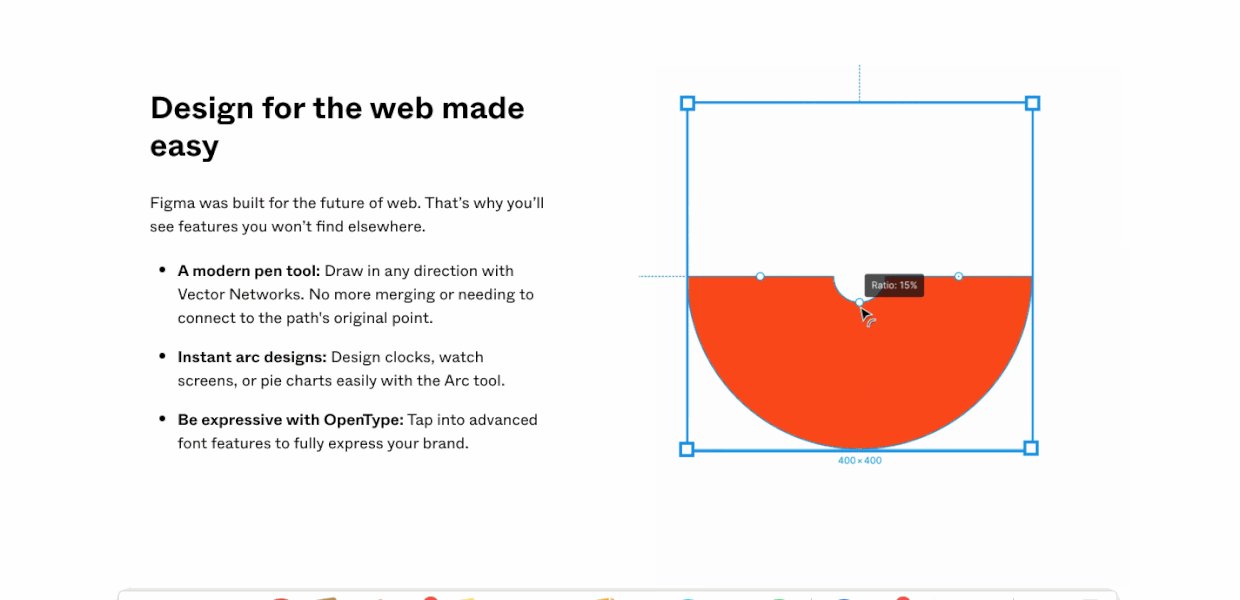
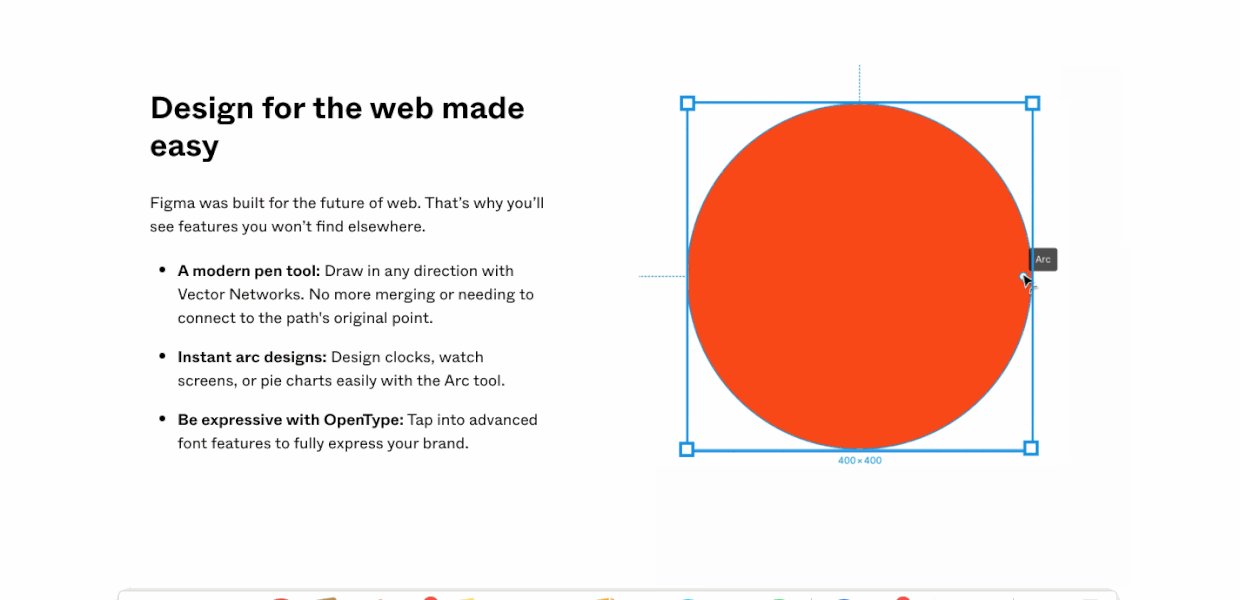
☑︎デザイン、ワイヤーフレーム、プロトタイプでアイデアをアウトプットできる
☑︎3プロジェクトまで無料で使える
まずはFigmaをセットアップしよう
FigmaはSketchを使っているデザイナーであれば分かりやすいように作られていますが、Figmaは非常に機能が豊富です。
まずはFigmaのセットアップからWebベースですが故に設定しておいた方が良いことやFigmaならではの機能をご紹介します。
Figmaのアカウントを作る

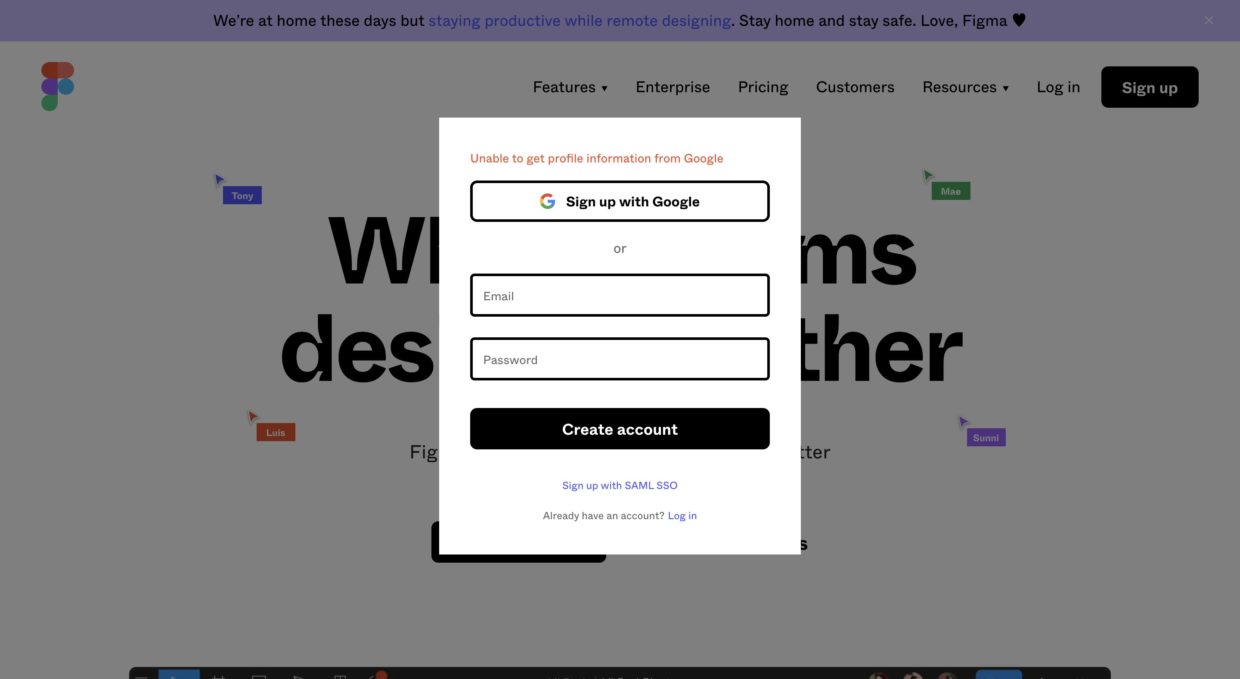
まずは、FigmaにアクセスしてFigmaのアカウントを作成しましょう。
すでにアカウントをお持ちの方は「Sign in」よりサインインしてください、アカウントをお持ちでない方は「Sign Up」してください。
サインアップする方は、最初に簡単にどういうお仕事をしているのかアンケートがあるので、そちらに答えて「Create Account」してください。
アカウントを作り、Figmaに入ると、このようにすでにサンプルのプロジェクトがいくつか入っています。
デスクトップでネイティブアプリとして使おう

FigmaはWebベースなので、ブラウザっぽい感じが気になる、という方もいらっしゃるかもしれません。
ブラウザをフルスクリーンにすると少しネイティブアプリっぽくなります。
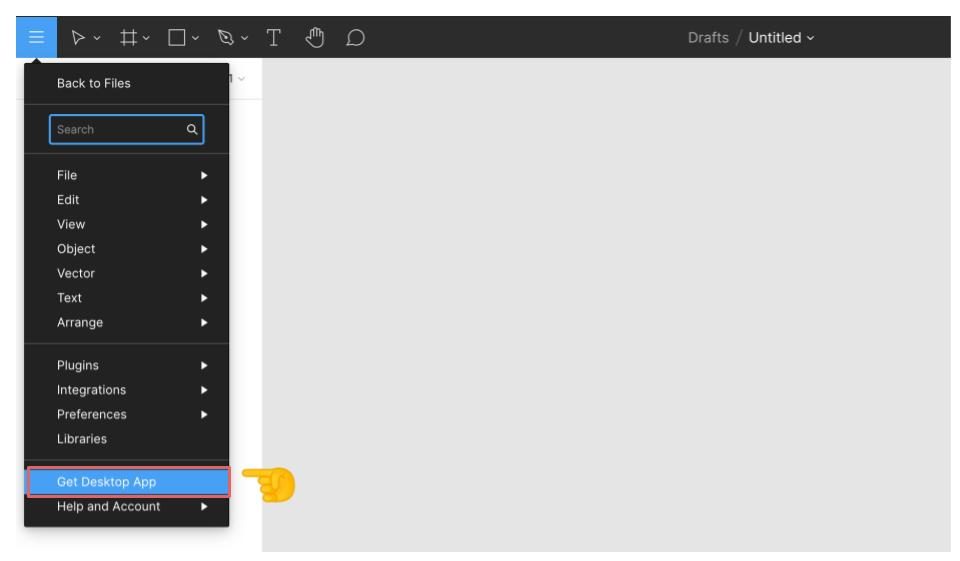
左上のハンバーガーメニューから「Get Desktop App」をクリックすると、zipファイルがダウンロードされ、それを解凍すればネイティブアプリでもほぼWeb版と同じことができます。
ただし、こちらのネイティブアプリはもちろん別のPCからはアクセスすることはできないので、ご注意ください。
Figmaにローカルのフォントを設定しよう

FigmaはWebベースのツールなので、そのままローカルのフォントをツール上で使用することができません。
Figmaをはじめる前に設定で、ローカルフォントを使えるようにしていくことで文字が使いやすくなります。
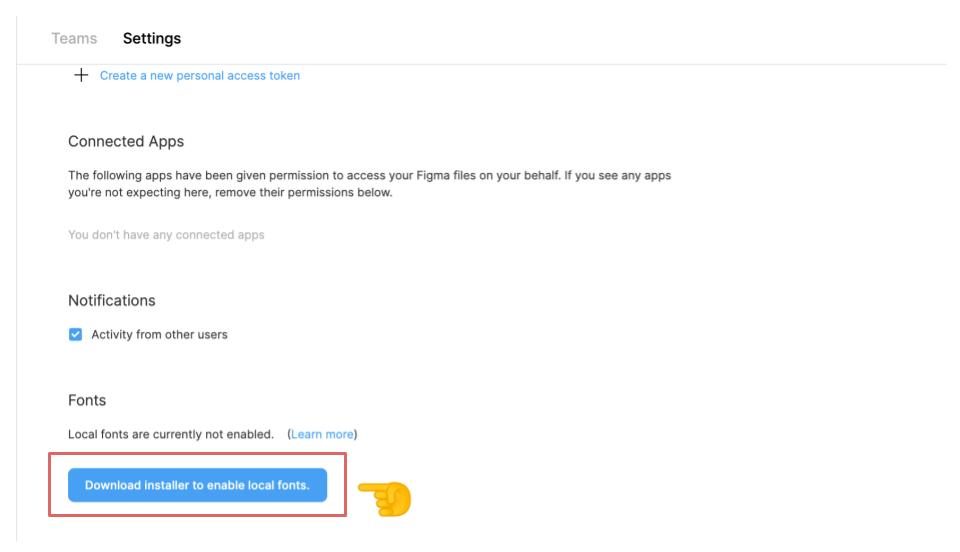
左上のハンバーガーメニューから「Account Settings」を開きます。
「Fonts」部分の「Download Installer to enable local fonts」をクリックし、ダウンロードされた「FigmaInstaller.pkg」を開きます。
するとローカルフォントがFigma内でも使えるようになります。
きほんの動作

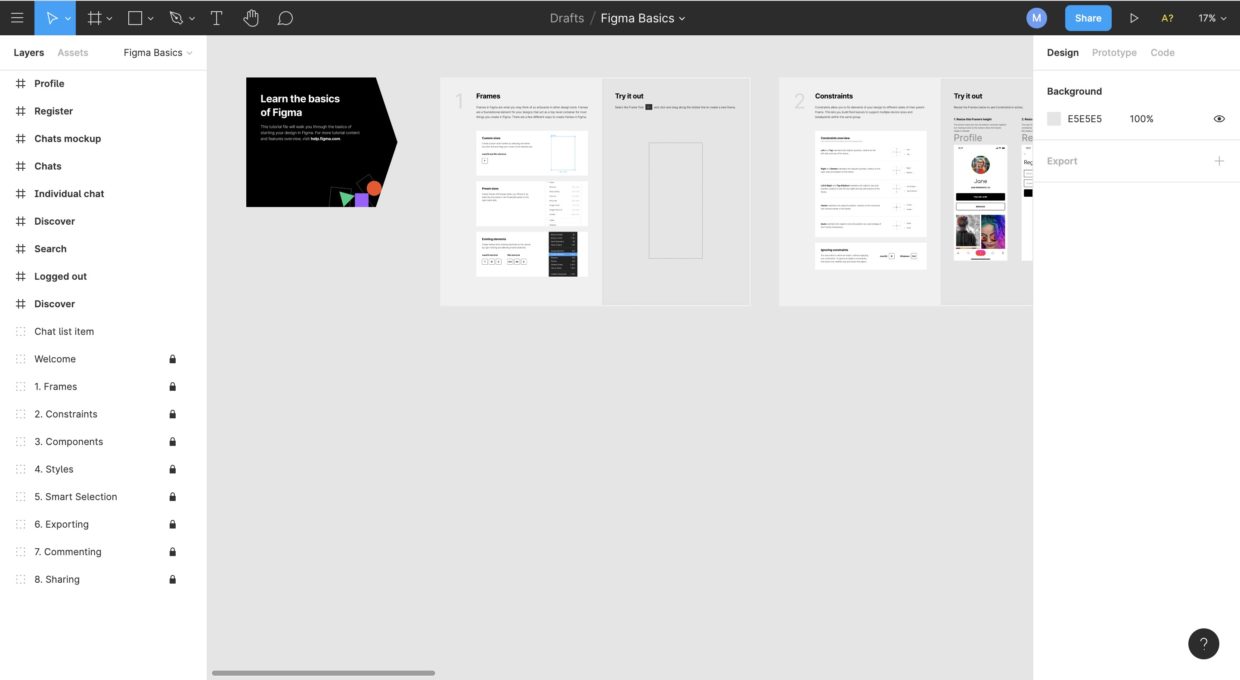
左のサイドメニューの「Recent」から先ほどの画面に戻り、Figmaの基本の動作を確認していきます。
表示されているいずれかのプロジェクトを開いてください。
私は今回、「Figma Basics」というプロジェクトを開いて作業します。
ページ内で動く方法
まず、自分が操作したいところにいけるよう、Figmaのページ内で動く方法をご紹介します。
ショートカット:
– 「⌘」 + 「+」 (ズームイン)
– 「⌘」 + 「-」 (ズームアウト)
– スペース長押し + クリックアンドドラッグ (てのひらツール)
– 「z」長押し + クリック (ズームイン)
– 「z」+ 「option」長押し + クリック (ズームアウト)
– 「z」+ クリックアンドドラッグ (選択した範囲までズームイン)
上記、6つのショートカットが基本的な、ページ内移動・ズームのショートカットです。
一番使いやすいものを模索しながら慣れるまでページ内をくるくる移動してみてください。
「オブジェクト」を掴む
FigmaではPhotoshopやSketchと同じように、全てのデザイン部品を「レイヤー」という単位で分けています。
また、「レイヤー」をいくつかまとめたもののことを「グループ」と呼びます。
普通にFigma内でデザイン上をクリックすると「グループ」の方が選択されます。
グループ内のレイヤーを掴みたい場合は、「⌘」+ クリックで中のレイヤーを掴みましょう。
画像のレイヤー、シェイプのレイヤー、テキストのレイヤーなど思い通りに自分のレイヤーが掴めるように練習してみてください。
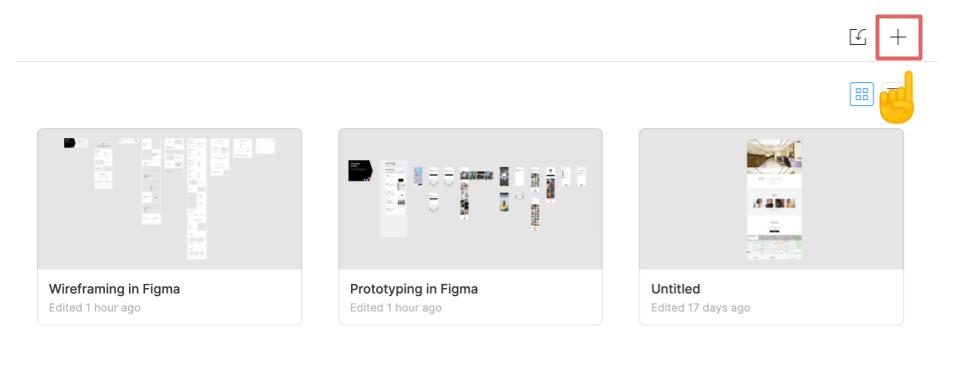
「新規ファイル」を作成する

右上の + ボタンを押すと新規ファイルが作成されます。
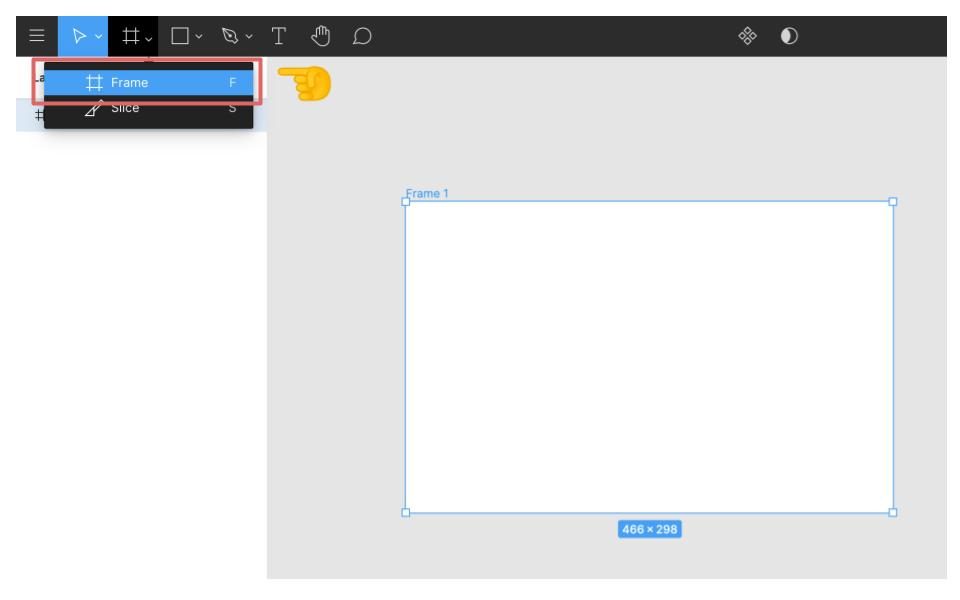
「フレーム」を作成する

Sketch の「アートボード」に対応する概念ですが、Figma では「フレーム」と呼びます。
左上から # アイコンを選択し、ドラッグ&ドロップするとフレームを追加することができます。キーボードの a もしくは f をタイプしてもフレームの作成モードとなります(ショートカット)。
また、画面をドラッグ&ドロップするのではなく、右サイドのパネルからテンプレートを選択することで、代表的なデバイスサイズを簡単に作成することができます。
フレームの目的は主に以下です。ほぼ Sketch と同等ですが、Sketch と違い、Figma ではフレームの中にフレームを作成することができます。
・ドキュメントの描画範囲を決める
・プロトタイピングツールの遷移先となる
・オートレイアウトの設定をする
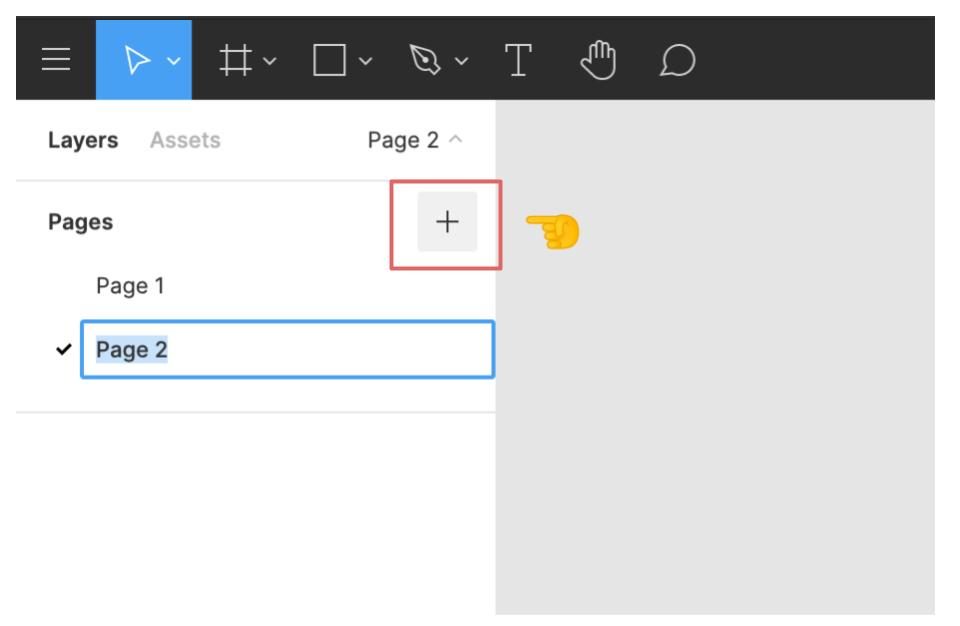
「 ページ」の使い方

フレームより大きな概念として「ページ」があります。
ページには複数のフレームを配置することができますので、フレームをグループ化する目的で使ったり、機能別にフレームを整理整頓するために使用できます。
例えば、「一般ユーザー向け機能」と「会員専用機能」を別々のページに分割することで、デザインの文脈を明確にすることができます。
追加は「 + 」ボタンを押してください。
まとめ
以上、今回はFigmaのきほんについてご紹介しました。
Figmaはデザイナーだけでなく、エンジニア、ディレクター、マーケターの方にも使っていただける非常に便利なデザインツールです。
これから【Figmaを使ってUIデザインをはじめよう!】という名前でFigmaの基本操作やさらに奥深い機能のご紹介までしていきますのでぜひ皆さんの学習に役立ててください。
次はさらに実践的な図形や立方体の描き方を説明します。
PICK UP BLOG
katsukawa'S BLOG
OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報OCA – 2月、3月イベント情報
[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで[オンライン] Laravel 入門講座 – 環境構築から~簡単なアプリ開発まで
Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –Laravel 勉強会を開催します – プログラミング初心者、PHP 初心者の方、Laravelでアプリを作りたい方、ご参加ください –
大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3大分IT交流会(忘年会)の開催 – MEET_SOURCE#3
ALL TEACHER'S BLOG
LaravelにCSSフレームワークMaterialize CSSを導入する方法LaravelにCSSフレームワークMaterialize CSSを導入する方法LaravelにCSSフレームワークMaterialize CSSを導入する方法
[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話[ OCA卒校生ブログVol.3 ] 大学生の時にOCAへ!システムエンジニニア3年目の浦脇さんのお話
[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?[ OCA卒校生ブログ@番外編 ] 改めて!!OCAの就職担当の加久とはどのような人物なのか!?
[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し[ OCA卒校生紹介ブログVol.2 ] 事務職からWeb業界へ!3度の飯よりコーディング好きな坂本さんのお話し
賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ賞金有り!!「Let’s アイデアソン from All Right Speaker」開催のお知らせ
OTHER CONTENS
その他のコンテンツ